The wireframe process is something that can seem quite innocuous and throwaway in the grand scheme of a website. It’s not exciting, if anything, it sits there gatekeeping the design process. I’ve played around with ways to make the wireframe process interesting and engaging over the years. All introducing colour does is to introduce unwanted hierarchy. Using text instead of content blocks confuses the purpose of the phase. Over the years I reluctantly accepted that wireframes, by nature, should probably be grey and boring.
One thing a wireframe does, is to give the client immediate say over the flow and structure of the website. The more touch points there are along the project timeline, the more say a client has, this ultimately leads to a confident final product and, a confident client.
Breaking projects up in to understandable stages is a staple in any design process. Research, planning, design and development fit nicely in their own space during the creative web process. It’s easy to understand where one phase ends and another begins.
The wireframe phase sits nicely between planning and design but it has an important role because it lays out many of the rules used in design and development. It incorporates research and it lets the client feed back on the structure and flow of the website before design and development even begin.
A well planned wireframe accomplishes the following:
- It presents a working version of the websites thematic sitemap.
- It allows the client to view the user flow and the most effective way to guide the user around the websites content.
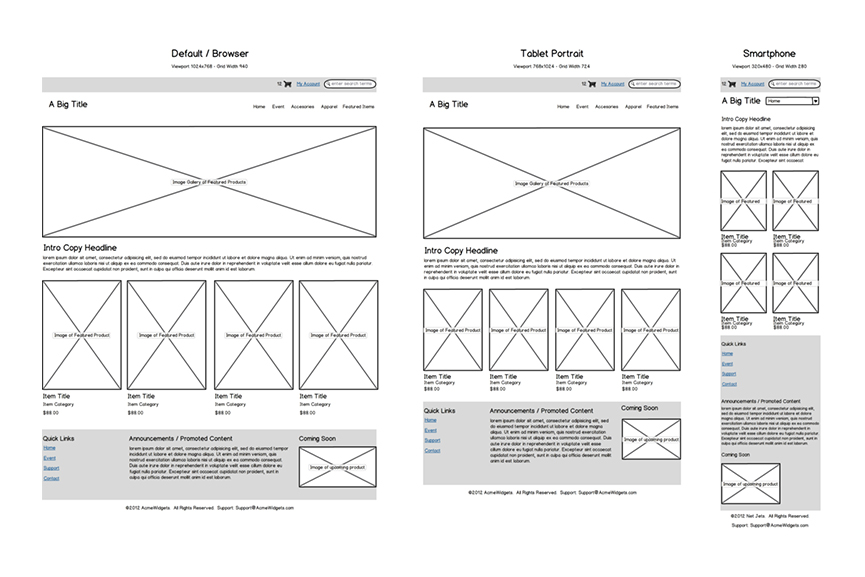
- The client can see how blocks of content sit within the browser.
- It provides context and allows for quick changes that later in the process could end up being time consuming or costly.
- The wireframe process streamlines, frameworks and focuses the entire project.
It’s easy to overlook the the importance of a wireframe; they’re not sexy to look at and they seemingly sit there just before the good stuff. However the knock on effect of a solid wireframe, with solid client feedback and input can not be understated.